《我是 柯威》
每天打開手機,滑滑滑~線上課程、Facebook、google、線上購物都離不開網站,
每天身活都離不開手機,更離不開網路與網站。
然而網站是什麼?
如何架網站?
過去你想買東西,會走出家門,然後在去商店街逛街,或是去菜市場買菜:
流程:就是走出門⇒商店地址⇒選擇商品⇒付現金⇒交易完成⇒帶商品回家
當網路發達後,流程就變成:打開手機⇒輸入網址(商店網址)⇒瀏覽網站⇒選擇商品⇒線上信用卡付款⇒交易完成⇒等宅配送貨到家
兩者共同的地方就是商店地址,差別在於一個是實體店面地址,一個是虛擬網路地址,但是概念是相同的。都有一個地址,有了地址就知道如何到達。
虛擬的網址概念,跟實體地址是一樣的。
所以我們要建立一網站,就跟建立一個商店概念相同,對應如下:
每天打開手機,滑滑滑~線上課程、Facebook、google、線上購物都離不開網站,
每天身活都離不開手機,更離不開網路與網站。
然而網站是什麼?
如何架網站?
過去你想買東西,會走出家門,然後在去商店街逛街,或是去菜市場買菜:
流程:就是走出門⇒商店地址⇒選擇商品⇒付現金⇒交易完成⇒帶商品回家
當網路發達後,流程就變成:打開手機⇒輸入網址(商店網址)⇒瀏覽網站⇒選擇商品⇒線上信用卡付款⇒交易完成⇒等宅配送貨到家
兩者共同的地方就是商店地址,差別在於一個是實體店面地址,一個是虛擬網路地址,但是概念是相同的。都有一個地址,有了地址就知道如何到達。
虛擬的網址概念,跟實體地址是一樣的。
所以我們要建立一網站,就跟建立一個商店概念相同,對應如下:
- 註冊網域(申請一個門牌)
- 租用虛擬主機(租一塊地)
- 設定DNS指向(申請地圖標示,找地址,指引商店位置)
- 安裝架站軟體(蓋房子)
如何架構網站
Table Of Contents 點開列表
1.架網站:什麼是『網域』?
2.架網站:什麼是『URL』?
3.架網站:『SSL』憑證是什麼? 網站真的需要安裝嗎?
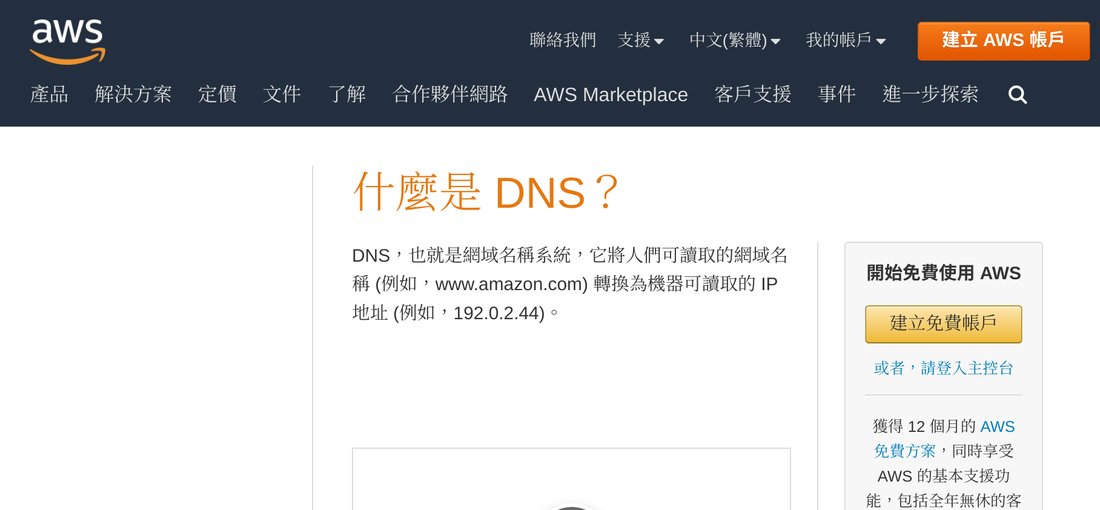
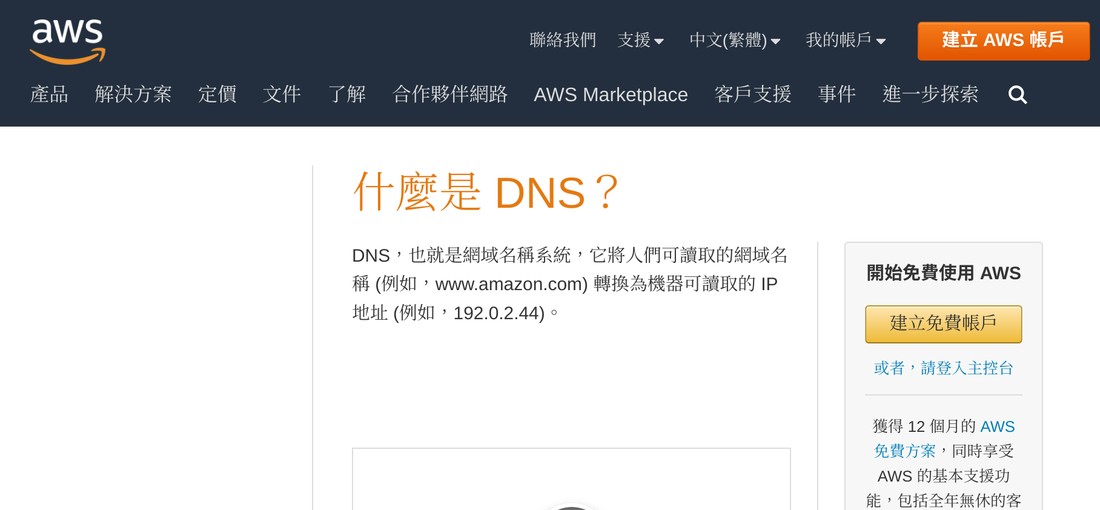
4.架網站:什麼是『DNS』?
5.架網站:虛擬主機推薦(高手區)
6.架網站: 網域+虛擬主機 ⇒ 一站完成(新手區)
7.架網站:基本連結——應用語法:
5. 架網站:選擇虛擬主機 (Web hosting) 服務
選擇虛擬主機 (Web hosting) 服務:
虛擬主機 (Web hosting) 又稱「雲端網頁空間」,是存放網站檔案的雲端伺服器。
虛擬主機 (Web hosting) 又稱「雲端網頁空間」,是存放網站檔案的雲端伺服器。
- GoDaddy
- Cloudways
- BlueHost
- HostGator
- SiteGround
- A2 Hosting
- Hostinger
- Dreamhost
6. 架網站:網域+虛擬主機 ⇒ 一站完成(新手區)
選擇網域+虛擬主機 一條龍服務:
- Wix
- Strikingly
- weebly
一條龍架站:Wix
一條龍架站:Strikingly
一條龍架站:weebly
常用網站語法
1. <img src="貼上圖片網址"> 貼圖語法
2. <img src="圖片網址" style="FLOAT: left; maring: 5px"/>
放在文字左邊,圖片要靠左 (left)或靠右 (right)自行設定,圖片距離文字的多少也自訂
3. <a href="請輸入要連結的網址">輸入你要的文字描述</a>文字超連結
4.<a href="輸入連結網址" target="_blank">輸入你要的文字</a> 連結並開啟新視窗
5.<a href="請輸入要連結的網址"><img src="圖檔網址"></a>
用圖片開啟視窗連結,如要開啟新視窗,請加入target=_blank
6.<img src="請輸入圖檔網址" width="25" height="25" border="0" alt="輸入你要的文字描述">
貼圖,改變圖片顯示大小。
border 是代表圖片要不要有外框 ,0代表沒有 1 2 3 4 5...框線會越大 border color="#色碼" 你也可以選用外框顏色 . width="25" height="25" 這是圖片大小的語法 寬25 長25 (自行調整) 文字敘述--即滑鼠指在圖片上顯示之文字
2. <img src="圖片網址" style="FLOAT: left; maring: 5px"/>
放在文字左邊,圖片要靠左 (left)或靠右 (right)自行設定,圖片距離文字的多少也自訂
3. <a href="請輸入要連結的網址">輸入你要的文字描述</a>文字超連結
4.<a href="輸入連結網址" target="_blank">輸入你要的文字</a> 連結並開啟新視窗
5.<a href="請輸入要連結的網址"><img src="圖檔網址"></a>
用圖片開啟視窗連結,如要開啟新視窗,請加入target=_blank
6.<img src="請輸入圖檔網址" width="25" height="25" border="0" alt="輸入你要的文字描述">
貼圖,改變圖片顯示大小。
border 是代表圖片要不要有外框 ,0代表沒有 1 2 3 4 5...框線會越大 border color="#色碼" 你也可以選用外框顏色 . width="25" height="25" 這是圖片大小的語法 寬25 長25 (自行調整) 文字敘述--即滑鼠指在圖片上顯示之文字
基本連結—應用語法
1.一般連結
<a href="網址">網名</a>
網址:可自行更改成要的網址
網名:可自行更改成要的名稱
2.一般連結(另開新的視窗)
<a href="網址" target="_blank">網名</a>
網址:可自行更改成要的網址
網名:可自行更改成要的名稱
3.按網名名稱開啟網站超連結(顯示註解文字)
<a href="網站位址" title="文字敘述">網名</a>
4.按網名名稱開啟超連結(顯示註解文字)(另開新視窗)
<a href="網站位址" title="文字敘述" target="_blank">網名</a>
5.按圖片名稱開啟圖片超連結(顯示註解文字)(另開新視窗)
<a href="圖片位址" title="文字敘述" target="_blank">圖片名稱</a>
6.按圖開啟網站超連結(顯示註解文字)
<a href="網站位址"><img src="圖片位址" alt="文字敘述"></a>
7.按圖開啟網站超連結(顯示註解文字)(另開新視窗)
<a href="網站位址" target="_blank"><img src="圖片位址" alt="文字敘述"></a>
8.按圖開啟圖片超連結(顯示註解文字)(另開新視窗)
<a href="圖片位址" target="_blank"><img src="圖片位址" alt="文字敘述"></a>
9.插入E-maiil
<a href="mailto:信箱位址 ">文字敘述</a>
10.插入E-maiil (另開新視窗)
<a href="mailto:信箱位址 " target="_blank">文字敘述</a>
11.按圖開啟超連結滑鼠移到圖上(顯示註解文字)(可當logo連結用)(另開新視窗)
<a href="部落格網址" target="_blank"><img src="logo圖片網址" alt="部落格名稱"></a>
12.開新的網頁語法
<a href="http://www.yahoo.com" target="_blank" title="yahoo">yahoo</a>
|
|
|